敏捷产品画布实用指南
本杰明·富兰克林(Benjamin Franklin)曾说过:“没有准备的人注定会失败。”这句话在今天仍然非常有道理。
本文引用地址:http://www.amcfsurvey.com/article/202210/439338.htm大多数人都熟悉Scrum与西门子低代码平台的组合,大家应该也知道Scrum对产品准备阶段的指导起不了作用。但在敏捷开发中,良好的准备仍然是成功的关键。
西门子低代码在产品愿景和产品画布方法论方面的丰富经验,可以为项目和第一次迭代做更好的准备。下面就让我们来深入了解产品画布以及使用方法吧!
什么是产品画布?
在开始研发任何新产品之前,需要了解该产品的用途、受众和目标,这是产品画布的意义所在。
产品画布是一种结合敏捷方法和用户体验原则的规划工具,能够帮助团队构建提供良好用户体验的产品。产品画布的创造者Roman Pichler将其描述为“一个简单而强大的工具,能够帮助用户创建具有良好用户体验和强大功能的产品。它结合了敏捷开发和用户体验设计,用角色、脚本、场景、设计草图和其他用户体验缩影来补充用户故事。”
如何根据产品愿景和产品画布来应对变更
人们对敏捷方法存有一个常见误解,认为每一次迭代的结果和反馈都会有效地自主引导流程推进,并不需要准备工作或书面文档。而事实绝非如此。敏捷宣言(Agile Manifesto)中的正确定义是“与其谨遵计划,不如应对变化”。也就是说应该有一个易于调整的计划,以便能够做好充分的准备。
这里的“充分”指的是:
● 为提供业务价值做好准备
● 为项目制定一个清晰的愿景
● 做好准确预测的足够准备
● 有充分的细节来启动第一次迭代
任何超出这个范围的准备都是过度准备。请记住,我们正在努力创建一个易于调整的“计划”。计划越大、越详细,就越僵化、越难改变。
虽然西门子低代码提倡产品愿景和产品画布,但这不是唯一的方法。即便您希望采取“零迭代”等其他方法,这篇文章也有很大的价值,它包含了为项目做准备时需要解决的各类问题。
产品愿景板简介
第一步是使用产品愿景板为项目创建一个高水平的愿景。

产品愿景板示例
产品愿景板需要解答以下基础问题:
● 我们为什么要创建该应用?
● 谁是我们的目标用户群?
● 目标用户群的需求是什么?
● 我们如何设想出能够满足这些需求的产品?
● 我们这样做是为了满足哪些业务目标?
产品愿景板也是产品画布的信息来源。这两个部分都由产品负责人负责,但这并不代表所有工作都必须归属他们。强烈建议在有需要的情况下让Scrum团队和专家加入。
产品画布及其布局
在定义了产品愿景之后,接下来就应该明确如何实现这个愿景,以便回答以下问题:
● 我们的用户是谁?
● 用户的任务是什么,将如何完成这些任务?
● 相关的高级别限制有哪些?
● 产品总体设计将会是什么样?
● 我们可以使用哪些现成的Epics和用户故事来实现这一设计?

产品画布示例
如果把待回答的问题与产品画布相比较,就会发现产品画布的实际布局并没有按照时间顺序来进行。但要理解和掌握产品画布的创建,时间顺序非常重要。

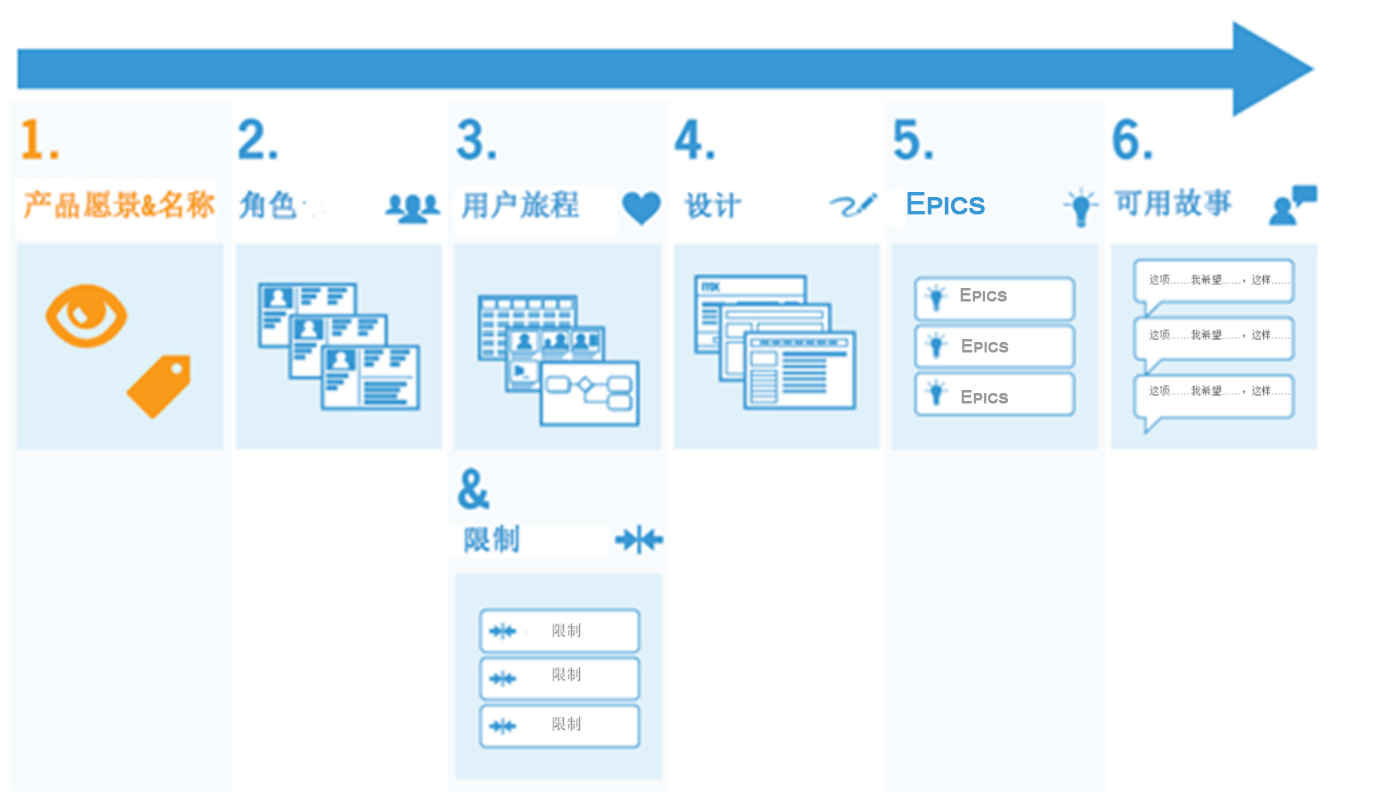
产品画布的时间顺序布局示例
上图显示了创建产品画布的逻辑步骤。从回顾产品愿景(Product Vision)开始,到研究产品的实际用户和创建角色(Personas),一直到为第一次迭代创建可用故事(Ready Stories),每完成一个步骤才能开始下一个步骤。
请注意,对“限制”的描述与“用户旅程”的创建应同时进行。而有些限制不一定会影响用户旅程,因此也可以提前完成该步骤。
创建产品画布的7个步骤
● 第1步:产品愿景和名称
产品愿景盒是对产品愿景板的总结。创建产品愿景盒的一个好方法是用一两句话描述愿景中最重要的部分。
在应用开发过程中,应用本身的名称往往被忽视。我们很少会在项目的第一次迭代阶段就想好应用的名称,应用名称既要朗朗上口,又要体现应用的作用,不是一件容易的事情。
一个好的名称对参与项目的每个人都能带来积极的影响,增强对项目的归属感。就像角色一样,参与者将开始与他们正在或帮助创建的应用产生情感上的联系。如果在一开始不对产品命名,且该应用不是外部应用,那对它的命名将永远不会被优先处理。
● 第2步:创建用户画像
在我们开始考虑如何开发功能之前,了解为谁以及为什么要开发这些功能是至关重要的。为此,我们可以开展一些便于创建用户画像的研究。

角色示例
用户画像基本上可以归结为一个以研究为依据的用户原型。使用角色来模拟一组用户的方法同样以科学研究为依据,并非营销人员和用户体验设计师所使用的那种不需要证实的创作技巧。无论是其内容还是使用效果,都有助于建立共鸣、确定项目焦点、促进沟通和在项目团队中形成共识,帮助项目团队做出并捍卫决策。
除此之外,这个步骤中的研究部分将有助于验证在创建项目愿景时做出的所有假设。请记住,我们已经在项目愿景中说明了谁是目标用户群,以及他们的需求是什么,所以这个步骤可以在不与任何用户交流的情况下完成。另外,还是需要对已经做出的假设进行检查。就像解决程序漏洞一样,在项目开始时更改应用所需投入的时间和精力,是进入到生产阶段后的10到100倍。
在处理快节奏的西门子低代码项目时的挑战之一是缺乏时间,因而无法创建以定量科学研究为依据的传统角色。幸运的是,“临时角色”提供了一个解决方案——通过极少的访谈来完成研究。虽然其价值不如传统角色,但由于可以在一两天内创建,因此对项目来说是非常值得考虑的。
● 第3步:创建用户旅程
此时我们和团队已经清楚地知道用户是谁、需求是什么,以及希望通过构建的应用完成什么目标。接下来,就是要在角色、任务以及应用的工作方式之间搭建“桥梁”。用户旅程提供了一个实现这一目标的有效方法。
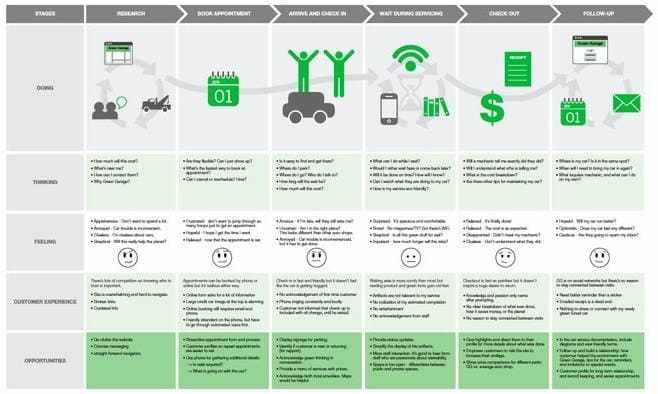
o 客户旅程
这在市场营销层面很常见,即描绘出包含应用程序在内的整体体验。当有了客户旅程之后,接下来就可以将其用于准备工作。

客户旅程示例
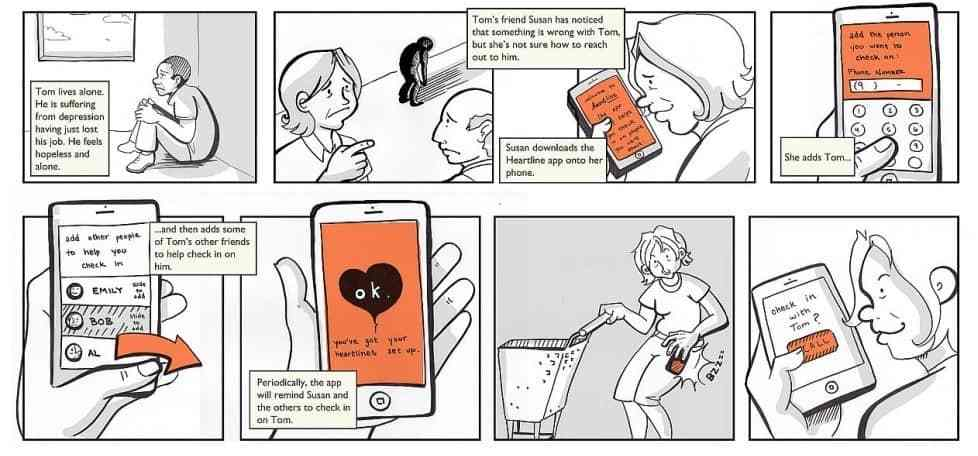
o 脚本
脚本是一种更加具体的方法。该方法非常类似于漫画小说或电影脚本,不仅可以定义用户与应用之间的交互方式,还可以根据需要添加背景。

脚本示例
通过详细的脚本或是粗略地勾勒出草图并添加文字和箭头来讲述故事,都是可行的。另外需要注意的是脚本不一定要“漂亮”,只需要有助于旅程的设计和团队内部想法的沟通即可。
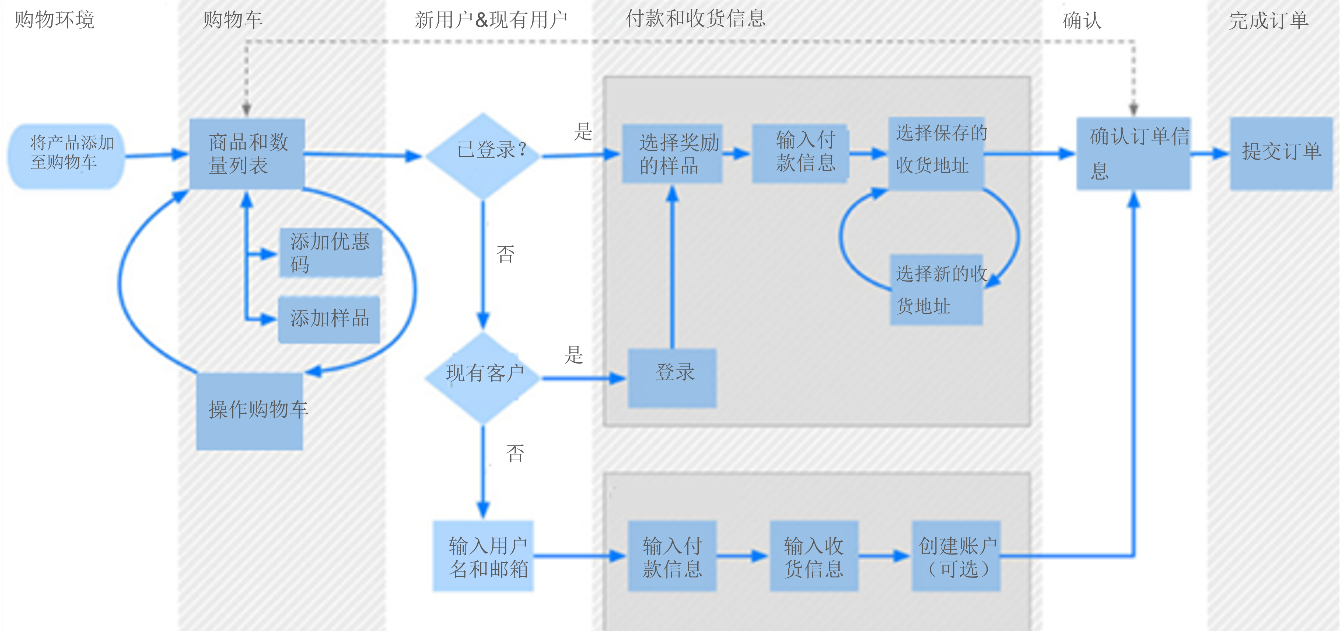
o 用户流
抽象的最低级别是用户流,与微流程非常相似。用户流示意性地描绘出用户完成一项任务的流程。

用户流示例
用户流创建起来十分容易(甚至完全可以使用PowerPoint创建),其在设计体验和调整整个团队如何达成目标方面起到非常大的作用,因此被认为是一项最基本的工作。
我们推荐通过脚本去提供更多的背景,让设计体验变得更容易,也可以忽略一些不太相关的细节。这些细节能在后面的阶段使用用户流来绘制。
建议不要对每一个具体的用户旅程都进行绘制,而是专注于最重要的。毕竟我们采用的是敏捷工作方式。
● 第4步:定义相关限制
正如上文提到的,定义限制的时间并不是一成不变的。只是要记住有些限制会影响用户旅程,因此应该在之前或与用户旅程同步定义,比如只能在实体办公室内使用网络功能这一限制,让用户位置成为用户旅程中的一个关键部分。
在定义限制时要注意它们与项目的相关性。一个有一百条限制的列表不但无法成为有效的准备工具,而且还会适得其反。在实际迭代阶段需要有足够的时间来定义和处理限制。
● 第5步:设计
设计环节是将“用户旅程”转化为需要构建的应用的第一步。根据应用的类型、客户的类型,以及客户在使用西门子低代码平台方面的成熟度,该环节中的实际应用可能会有很大的不同。
在一般情况下,有至少四种非常有效的工具。
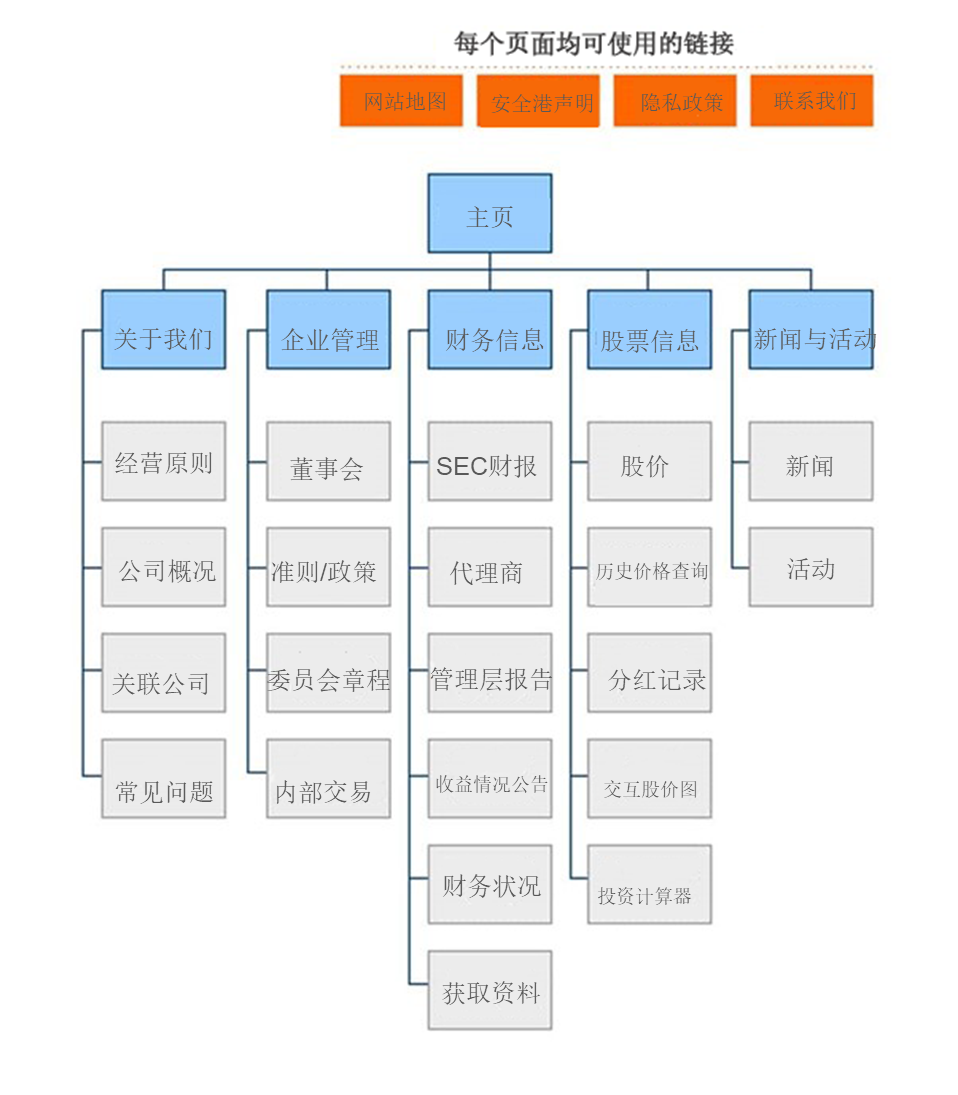
o 网站地图(或应用地图)
这个在网站设计和开发中被广泛使用的工具在应用设计和开发中却不那么常见,一般只要绘制出应用的页面结构即可。

网站地图示例
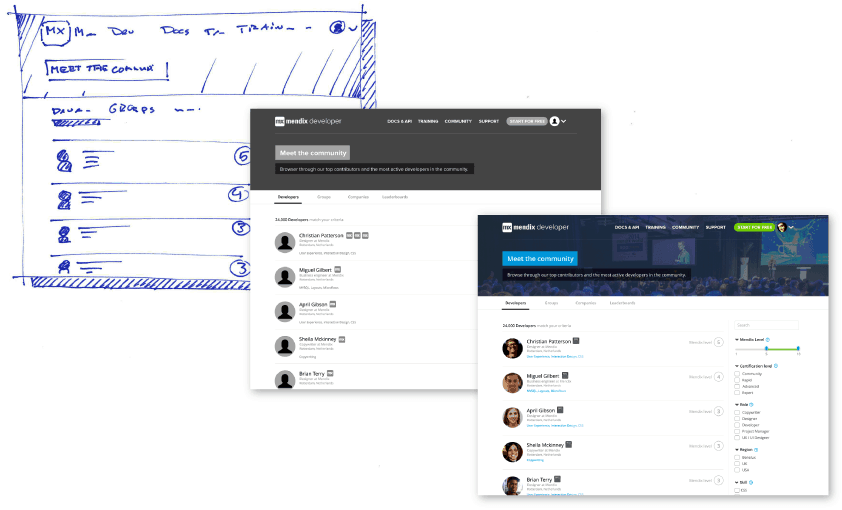
o 线框图
实际屏幕设计草图的保真度和抽象程度各不相同。由于该阶段是项目的准备阶段,所以不宜过度。应将重点放在设计整个系统而不是单个页面上,并在整个用户体验框架的设计与准备第一次迭代之间找到平衡。低保真、中保真和高保真这三个级别的保真度,每个级别都有自己的优势和劣势。

线框图及不同保真度示例
和用户旅程一样,线框图至少要达到低保真度,也建议至少准备几个中保真度的线框图。最好由用户界面或用户体验设计师来完成这项工作,但其实每个人都可以创建低保真线框图,用笔和纸或者白板也可以。使用线框图来尝试不同的设计和解决方案比到完成建模后再去改变要来得快。除此之外,好的线框图能够准确地引导如何对一组特定的页面进行建模。
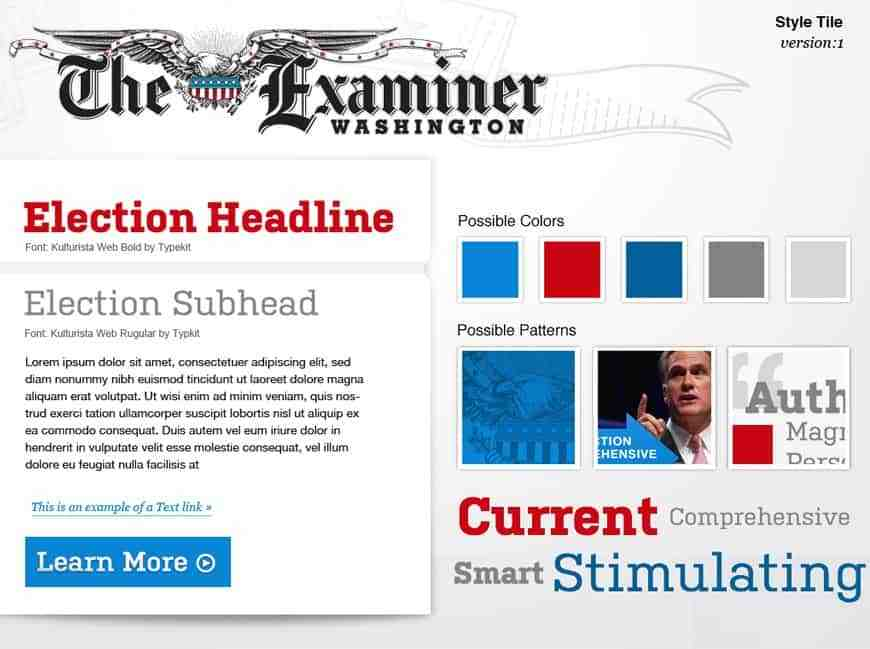
o 风格模板
用户界面的视觉语言对于应用的可用性和品牌形象非常重要。要在应用中将这种视觉语言与最佳用户体验相结合可能有一定的难度,无论是在设计阶段还是在与团队成员或相关方交流和讨论设计时。在应用尚不存在的情况下,可以基于应用的视觉语言进行设计,这是使用风格模板的技巧关键点。

风格模板示例
在实际应用还未被开发出来的情况下,风格模板的设计清晰地定义了应用的视觉语言和品牌形象,这个方法非常快速且有效。
o 设计/企业标识指南
大多数公司都有关于网站或应用设计方面的准则和资产。如果有的话,应该将它们加入到产品画布的设计环节。
● 第6步:创建Epics
到了这一步,我们已经了解并研究了用户,知道他们想要完成什么目标,并且已经设计出让他们使用应用来实现目标的方式,甚至创建了一个设计框架。这时我们已经得到了创建Epics所需的所有信息,这是将应用设计转化为用户故事的第一步。
Epics指的是超大型用户故事,其无法在一次迭代期间完成,或者需要划分成独立用户故事以便从中创建“可用”的用户故事。大多数时候,Epics描述的是一个需要分成几个部分才能实现的大型功能。
比如“使用户能够在线购物”这个Epics可以分成多个用户故事,包括在网店里挑选货品、设置送货地址、使用在线支付选项为商品付款等。
在创建用户故事的同时创建Epics,可以节省大量时间并添加项目重点。创建可用的用户故事本身就会占用大量时间。处理一个由500个用户故事组成的大型文件并不容易,所以最好是10个Epics故事加20个用户故事。
● 第7步:创建可用故事
产品画布的最后一步是创建至少覆盖前1-2次迭代的可用用户故事。
请注意,可用用户故事指的是符合“可用”这一定义的故事。由于这是第一次交付可用用户故事,所以最好能让整个Scrum团队参与到这一步骤。
西门子低代码的丰富经验
西门子低代码在产品愿景和画布方面积累了非常丰富的经验。我们在各种项目中使用过这种方法来启动项目,甚至曾经在一个仅持续一周的概念验证项目中,使用了由脚本、应用地图、线框图和风格模板组成的“微缩版”产品画布。
基于项目经理、Scrum 管理人员和开发人员所提供的反馈,我们实现了一些积极的效果:
● 以少量准备工作大幅提高最终结果的质量
● 通过产品画布中的资产确定在更短时间内完成应用所需的重点
● 一次即实现正确的效果:画布的每一个步骤都包含研究、实验、设计和反思。对开发阶段的起始部分进行改进,避免项目期间的返工
● 增强团队沟通和效率
通过收获这些经验的成果,我们认为产品愿景和画布方法是最佳实践。
如何使用产品画布
本文在详细描述产品画布的同时,也明确了在开始第一次迭代之前进行准备的好处。现成的方法在西门子低代码项目中很有效,但最终还是关乎内容、准备阶段所解决的问题,以及给项目带来的额外好处。另一个有趣的细节则是一些团队选择继续在整个项目中或部分环节使用产品画布,而不局限于准备阶段。
西门子低代码团队将用户流作为可用用户故事定义的一部分。相比用户故事的文字内容,用户流的线框图能够更快、更有效地让团队充分理解用户故事。
但最重要的是,无论一个项目的规模和复杂程度如何,适当的准备工作能更有效和更有针对性的展开开发工作,以提高实际应用的质量。






评论